架构图怎么做(word文档做组织架构图怎么做)

作者:代码的颜色
1.介绍
你是否被大厂展示的各种丰富多彩的建筑设计深深吸引?当我们想用几张图纸来介绍业务系统的时候,我们知道画布从哪里开始吗?技术工人需要一张图来描述系统,让系统中的所有参与者都能看清楚吗?
如果有这样的困惑,本文将介绍一些画法,让技术图更清晰。
2.建筑的定义
系统架构是概念的体现,是对物/信息的功能与形式元素之间的对应情况所做的分配,是对元素之间的关系以及元素同周边环境之间的关系所做的定义;架构就是对系统中的实体以及实体之间的关系所进行的抽象描述,是一系列的决策;架构是结构和愿景.
在TOGAF的企业架构理论中,架构是从公司战略层面,从战略= >:业务架构= >:应用/数据/技术架构,自上而下细化的一部分。当然,boss层侧重于战略和业务架构。我们需要关注应用/数据/技术架构层。
业务架构: 由业务架构师负责,也可以称为业务领域专家、行业专家,业务架构属于顶层设计,其对业务的定义和划分会影响组织架构和技术架构;应用架构: 由应用架构师负责,需要根据业务场景需要,设计应用的层次结构,制定应用规范、定义接口和数据交互协议等。并尽量将应用的复杂度控制在一个可以接受的水平,从而在快速的支撑业务发展的同时,在保证系统的可用性和可维护性的同时,确保应用满足非功能属性的要求如性能、安全、稳定性等。技术架构: 描述了需要哪些服务;选择哪些技术组件来实现技术服务;技术服务以及组件之间的交互关系;数据架构: 描述了数据模型、分布、数据的流向、数据的生命周期、数据的管理等关系;
3.建筑图的分类
系统架构图是软件系统整体轮廓、组件之间的关系和约束边界、软件系统的物理部署和软件系统的演化方向的抽象视图。一个好的架构图可以让涉众理解并遵循架构决策,因此传递架构信息是必要的。那么,画架构图的目的就是:解决沟通障碍/达成共识/减少歧义。流行的观点是4+1和C4。
3.1 4+1视图
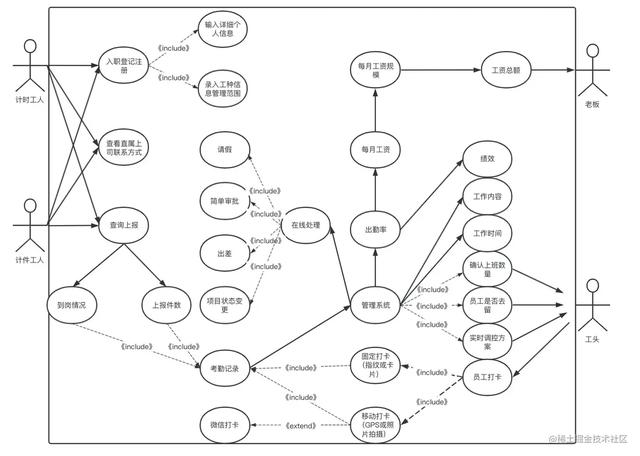
场景视图
用于描述系统参与者和功能用例之间的关系,反映系统的最终需求和交互设计,通常用用例图表示;

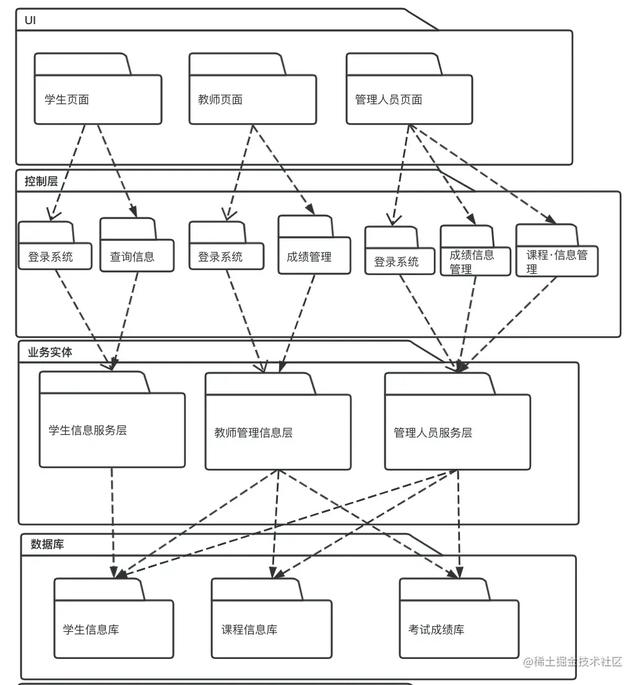
逻辑视图
它用于描述系统软件功能分解后的组件关系、约束和边界,反映系统的整体构成和系统如何构建的过程。它通常用UML组件图和类图来表示。

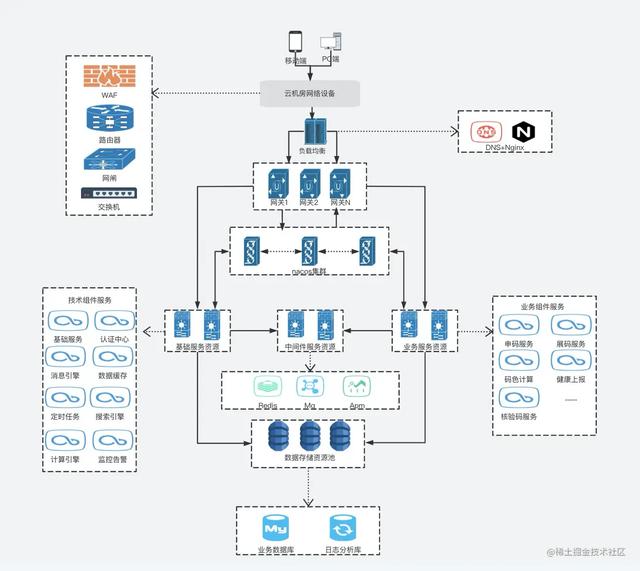
3.1.3物理视图
它描述了系统软件和物理硬件之间的映射关系,反映了系统的组件是如何部署到一组可计算的机器节点上的,用于指导软件系统的部署和实现过程。

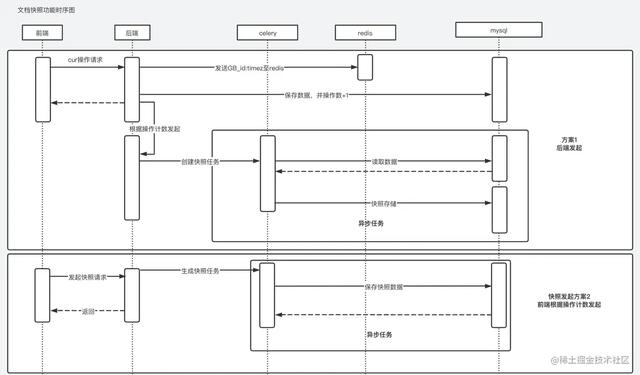
工艺流程图
用于描述系统软件组件之间的通信顺序,数据的输入输出,反映系统的功能流程和数据流,通常用时序图和流程图来表示。

发展观点
开发视图用于描述系统的模块划分和组成,以及内部包的组成设计,服务于开发人员,反映系统开发的实现过程。

五种体系结构视图从不同的角度代表了一个软件系统的不同特征,并组合在一起作为描述系统体系结构的体系结构蓝图。
3.2 C4观点
以下案例来自C4官网,然后补充了作者的一些理解。

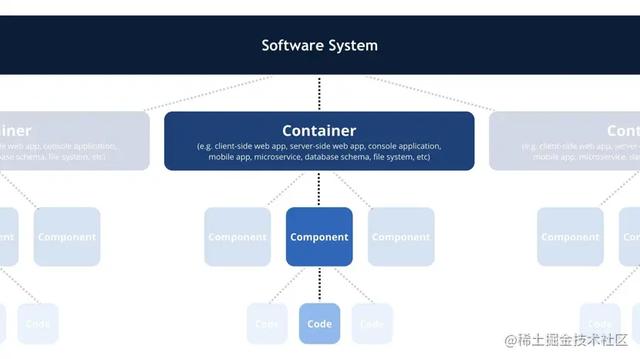
C4模型使用容器(应用程序、数据存储、微服务等。),描述软件系统静态结构的组件和代码。这几张图很好画,也给出了画的要点,但最重要的是我们认为它很清楚的指出了每张图片可能的受众和意义。
3.2.1上下文图(系统上下文图)
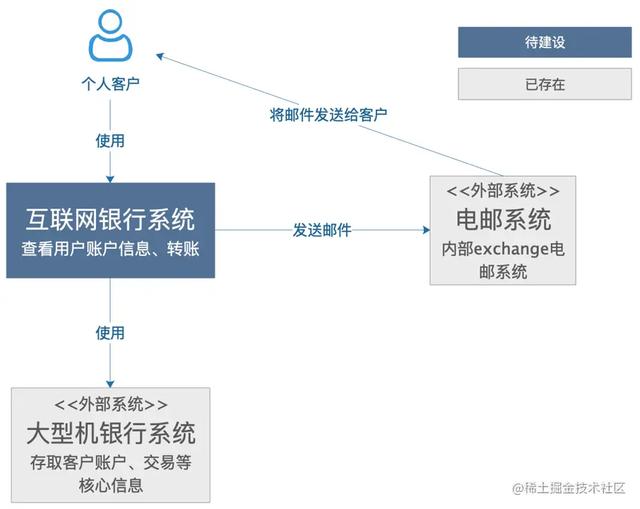
它用于描述我们想要构建什么样的系统,用户是谁,以及如何集成到现有的IT环境中。该图的受众可以是开发团队的内部人员、外部技术人员或非技术人员。

3.2.2集装箱图(集装箱图)
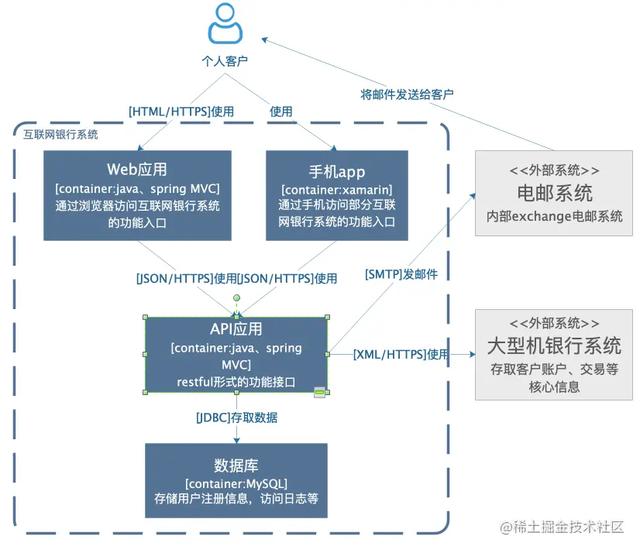
容器图是要在上下文图中构建的系统的扩展描述。主要受众是团队内部或外部的开发人员或运维人员。主要用于描述软件系统的整体形式,反映高层的技术决策和选择,系统中的职责如何分配,容器之间如何交互。

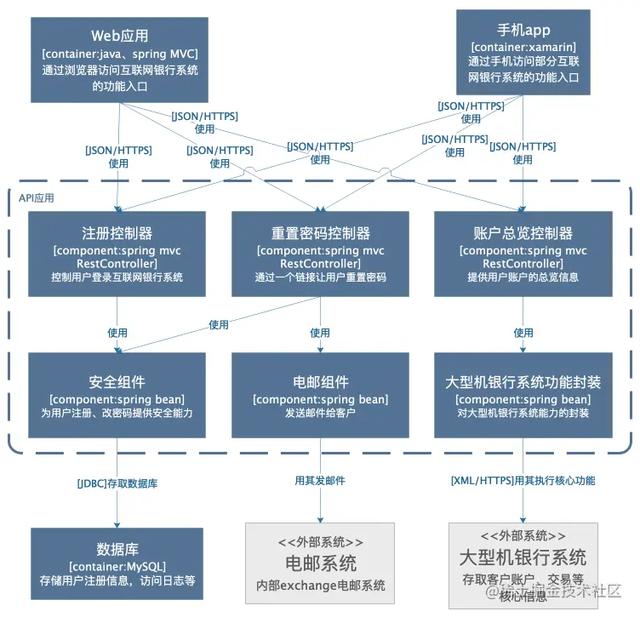
组件图
组件图是扩展一个容器,描述其内部模块,主要面向内部开发人员,如何组织和构建代码,描述系统由哪些组件/服务组成,解释组件之间的关系和依赖关系,提供如何分解和交付软件开发的框架。

4.建筑图怎么画?
以上分类是之前经验总结,图片也是从网上摘的。那么这些图片好看吗?我们是不是要照葫芦画瓢啊?我们先不要担心这些图。我们思考了它们的分类和功能,并对它们进行了总结。我们认为,从观众的角度来看,一个好的架构图不需要解释。它应该是自描述的,足够一致和准确以回应代码。
4.1视图的受众
在绘制一个好的架构图之前,你应该首先定义它的受众,然后弄清楚你想向他们传达什么信息。所以,不要为了画逻辑视图而画物理视图,而要根据不同的受众和传达的不同信息,用图表准确地表达出来。最终的图表可能就是这样的类别。那么,一个画面好不好的直接标准,就是观众是否准确地接收到了想要传达的信息。
4.2视图的元素区分
可以看到,架构视图是由方框、线条等元素组成的。要利用形状、颜色、线条的变化来区分元素的含义,避免混淆。建筑是一项复杂的工作,只用单一的图来表示建筑很容易造成莫名其妙的语义混乱。
大家一起来画一个好的架构图吧!
“做程序员,圈子和学习是最重要的”因为拥有圈子可以帮助你少走弯路,拓宽人脉,拓展思维,从别人身上学到一些经验和学习方法!同时在这里免费分享一下已经编译好的Java后端高级note文档和学习资料!需要信息的朋友会在私信中扣除【06】。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。系信息发布平台,仅提供信息存储空间服务。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。
本文来自网络,若有侵权,请联系删除,作者:陈书,如若转载,请注明出处:
